Những kỹ thuật nâng cao - chỉ tay Shopify
Trong bài hướng dẫn này, Shopify-vn sẽ hướng dẫn bạn những kỹ thuật chuyên cao hơn nhằm chỉnh sửa sâu vào hệ thống của Shopify.
Bài viết sẽ được cập nhật liên tục để bạn dễ theo dõi.
Nội dung trong bài viết [Ẩn]
- 1 1. Cách thay đổi dòng chữ “Powered by Shopify”
- 2 2. Cách tạo “trust seal” cho Shopify
- 3 3. Xóa biểu tượng Paypal trong shopify
- 4 4. Sửa kích thước nút Add to Cart trong theme Brooklyn
1. Cách thay đổi dòng chữ “Powered by Shopify”
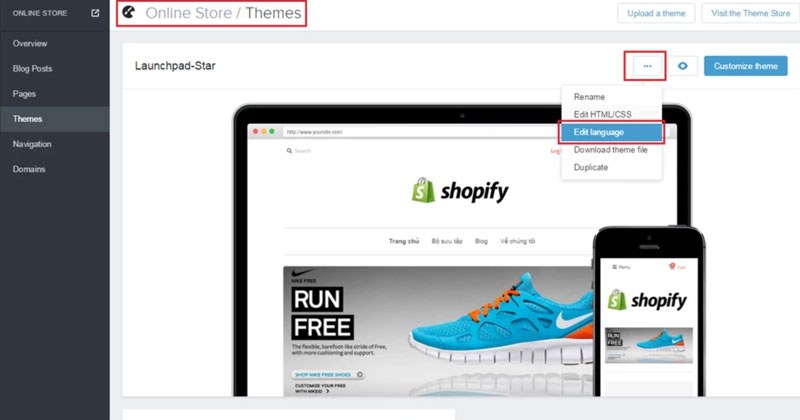
– Để sửa được phần này, các bạn phải sửa Code trong phần HTML/CSS:

Chỉnh sửa Html trong Shopify
– Tại danh sách bên trái, bạn tìm đến mục Footer.liquid. Sau đó tìm đến dòng lệnh {{powered_by_link}}, bạn hãy xóa nó đi và thay vào dòng chữ mà bạn muốn. Ví dụ như: Powered by Shopify-vn

Thay dòng chữ Powered by Shopify
2. Cách tạo “trust seal” cho Shopify
Đây là thủ thuật nhằm tạo ra sự yên tâm đối với khách hàng khi mua sản phẩm trên trang web của bạn bằng cách chèn các biểu tượng bào mật. Trust seal thông thường được thể hiện ở trang chủ và trang chi tiết về sản phẩm.
-
Trust seal trong trang chủ:
Trong trang chủ chúng ta có hai cách đó là cài đặt ứng dụng và chèn thủ công:
– Cài đặt ứng dụng:
Bạn vào App của Shopify và tìm kiếm và cài ứng dụng có tên McAfee SECURE.

Biểu tượng của McAfee SECURE xuất hiện cuối trang
– Cài thủ công:
Các bạn vào Online store / Edit HTML/CSS / Sections / cart-template.liquid. Sau đó bạn chèn xuống dưới cùng một trong hai đoạn code sau:
<a href="//www.shopify.com/pci-compliant?utm_source=secure&utm_medium=shop" title="This online store is secured by Shopify" target="_blank"><img src="//cdn.shopify.com/s/images/badges/shopify-secure-badge-light-shadow.png" alt="Shopify secure badge" /></a>

Mẫu xám
<a href="//www.shopify.com/pci-compliant/?utm_source=secure&utm_medium=shop" title="This online store is secured by Shopify" target="_blank"><img src="//cdn.shopify.com/s/images/badges/shopify-secure-badge-dark-shadow.png" alt="Shopify secure badge" /></a>

Mẫu sẫm
-
Trust seal trong trang sản phẩm:
Tạo biểu tượng an toàn trong trang chi tiết sản phẩm cũng có hai cách; thủ công và sử dụng ứng dụng
– Chèn thủ công:
Các bạn vào Online store / Edit HTML/CSS / Sections / product-template.liquid
Sau đó các bạn chèn đoạn code sau vào những vị trí bạn muốn:
<img src=”đường_dẫn_hình_ảnh” alt=”payments securely processed”>
Bạn thay “đường_dẫn_hình_ảnh” bằng link đến mẫu mà bạn muốn thể hiện.
Tôi ví dụ 3 vị trí như hình sau:

Chèn Trust seal
Vị trí số (1)
{% else %}
<option disabled=”disabled”>{{ variant.title }} – {{ ‘products.product.sold_out’ | t }}</option>
{% endif %}
{% endfor %}
</select><img src=”đường_dẫn_hình_ảnh” alt=”payments securely processed”>
Vị trí số (2)
<div class=”product-form__item product-form__item–submit”>
<button type=”submit” name=”add” id=”AddToCart-{{ section.id }}” {% unless current_variant.available %}disabled=”disabled”{% endunless %} class=”btn product-form__cart-submit{% if product.options.size == 1 and product.variants[0].title == ‘Default Title’ %} product-form__cart-submit–small{% endif %}”>
<span id=”AddToCartText-{{ section.id }}”>
{% unless current_variant.available %}
{{ ‘products.product.sold_out’ | t }}
{% else %}
{{ ‘products.product.add_to_cart’ | t }}
{% endunless %}
</span>
</button>
</div>
</form></div>
<img src=”đường_dẫn_hình_ảnh” alt=”payments securely processed”>
Vị trí số (3)
Dưới cùng
<img src=”đường_dẫn_hình_ảnh” alt=”payments securely processed”>
Một số mẫu Trust seal dành cho bạn:

Url: https://cdn.shopify.com/s/files/1/1596/4607/t/11/assets/cart_right_image.png?7922716106410343933

Url: https://cdn.shopify.com/s/files/1/1596/4607/t/11/assets/product_desc_below.png?7922716106410343933
– Sử dụng ứng dụng tạo Trust seal: Free Trust Badge by Hektor
Đây là ứng dụng miễn phí khá tuyệt vời và dễ sử dụng. Bạn cài đặt và tùy chỉnh theo ý thích cá nhân và lưu lại.

Ứng dụng tạo trust seal

Tùy chỉnh vị trí các biểu tượng
3. Xóa biểu tượng Paypal trong shopify
Nhiều bạn sẽ tự hỏi là tại sao lại phải xóa biểu tượng Paypal đi? Thực ra đây là một kinh nghiệm của cá nhân mình và nhiều người khác trong thời điểm hiện tại. Bạn hãy xem hình ảnh dưới đây.

Biểu tượng Paypal trong trang Checkout
Hiện tại Shopify vẫn chưa cho phép những tài khoản của Việt Nam được nhận tiền của khách hàng từ thẻ thanh toán mà phải thông qua các cổng thanh toán như Paypal, 2Checkout... Mặc dù Paypal đã trở nên rất phổ biến nhưng không phải khách hàng nào cũng có tài khoản hoặc họ không rảnh đến mức ngồi lập tài khoản xong rồi quay lại tiếp tục mua hàng trong khi thẻ thanh toán họ có trong tay.
Vậy cho nên tôi đã xóa biểu tượng này ở trang Checkout vì đã có rất nhiều khách hàng thoát ra từ bước này do họ nghĩ rằng trang web này chỉ nhận thanh toán qua Paypal mà thôi. Một khi người mua được dẫn đến bước thanh toán rồi thì lúc này họ sẽ được đề xuất phương án nhập vào thẻ ngân hàng thông qua Paypal hoặc 2Checkout.
Để xóa biểu tượng này, các bạn vào: Online store / Actions / Edit HTML/CSS / Sections / cart-template.liquid
Bạn tìm đến dòng lệnh
{% if additional_checkout_buttons %}
<div class=”additional-checkout-buttons”>{{ content_for_additional_checkout_buttons }}</div>
Sau đó bạn thêm vào như sau:
{% if additional_checkout_buttons %}
{% Comment %}
<div class=”additional-checkout-buttons”>{{ content_for_additional_checkout_buttons }}</div>
{% endcomment %}
Lưu lại và xem kết quả…

Kết quả sau khi xóa
4. Sửa kích thước nút Add to Cart trong theme Brooklyn
- Bạn vào “product-template.liquid”
- Tìm đến đoạn code: <button type=”submit” name=”add” id=”AddToCart–{{ section.id }}” class=”btn”{% unless product.available %} disabled=”disabled”{% endunless %}>
- Thay toàn bộ hàng code trên bằng đoạn: <button type=“submit” name=“add” id=“AddToCart” class=“btn” style=” width: 356px; height: 72px; padding-bottom: 6px; padding-top: 6px; background-color: #CA4A49; letter-spacing: 0.1em; font-size: 36px; “{% unless product.available %} disabled=“disabled”{% endunless %}>
- Thay đổi kích thước tùy ý ở width và height
…Còn tiếp
Chúc bạn thành công./.










Bình luận 0